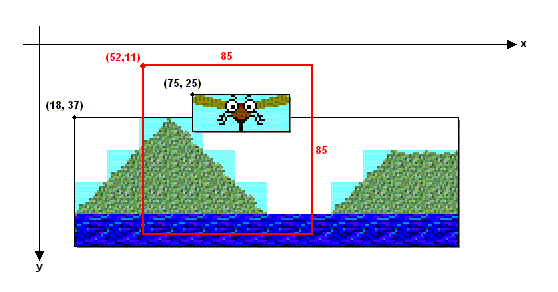
我们可以把游戏的空间想象成三维的,我们眼睛看到的是x-y的2维空间,事实上还存在第三维 ―层。LayerManager则负责管理这些层,按照添加的顺序LayerManager维护着层的索引,第一个添加的层的索引为0,第二个添加的层索 引为2,依次类推。如果我们删除或者添加层的话,那么索引会自动调整的。这和RMS中的ID的概念是不同的,ID不是索引,只是简单的标记纪录。我们想添 加层的时候只需要调用方法append(Layer l),当然通过insert(Layer l,int index)你也可以把层插入到指定索引位置。删除层只需要remove(Layer l)。在LayerManager中一个重要的概念就是View Window,View Window控制着用户可视的区域,他的位置是相对于LayerManager的坐标系统的。通过改变可视窗口的位置我们就可以制作出屏幕滚动的效果,在 后面的文章会有所介绍。通过方法setViewWindow(int x,int y,int width,int height)我们可以设置可视窗口的位置和大小。例如

通过调用方法setViewWindow(52,11,85,85)我们可以把大小为85*85,相对LayerManager的坐标为(52,11)的一片区域显示给用户。具体定义请参考Java doc。
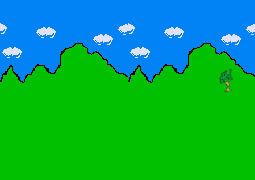
下面我们通过一个实例演示如何使用层的概念。我们准备两个图片,分别代表两个层。如下

我们要实现把以上两图按需要显示在屏幕上,通过按键可以控制精灵的运动。这时候我们使用的Sprite类,通过它我们可以轻松制作出多帧的效果。构造器 Sprite(Image image, int frameWidth, int frameHeight)可以对指定图片image按照指定的framewidth和frameheight进行分割,比如上图则可以通过下面的操作得到 5帧,帧是从0开始计数的,分割的顺序为从左到右、从上到下
Image playerImage = Image.createImage("/transparent.png");
playerSprite = new Sprite (playerImage,32,32);
System.out.println(playerSprite.getRawFrameCount());我们可以通过调用setFrame(int index)方法选择指定的帧,当方法paint(Graphics g)调用的时候当前帧会被画出来。
下面给出程序的源代码。
import javax.microedition.midlet.*;
import javax.microedition.lcdui.*;
public class ExampleLayerManagerMidlet extends MIDlet {
private Display display;
public void startApp() {
try {
display = Display.getDisplay(this);
ExampleGameCanvas gameCanvas = new ExampleGameCanvas();
gameCanvas.start();
display.setCurrent(gameCanvas);
} catch (Exception ex) {
System.out.println(ex);
}
}
public Display getDisplay() {
return display;
}
public void pauseApp() {
}
public void destroyApp(boolean unconditional) {
exit();
}
public void exit() {
System.gc();
destroyApp(false);
notifyDestroyed();
}
}import javax.microedition.lcdui.*;
import javax.microedition.lcdui.game.*;
public class ExampleGameCanvas extends GameCanvas implements Runnable {
private boolean isPlay; // Game Loop runs when isPlay is true
private long delay; // To give thread consistency
private int currentX, currentY; // To hold current position of the 'X'
private int width; // To hold screen width
private int height; // To hold screen height
// Sprites to be used
private Sprite playerSprite;
private Sprite backgroundSprite;
// Layer Manager
private LayerManager layerManager;
// Constructor and initialization
public ExampleGameCanvas() throws Exception {
super(true);
width = getWidth();
height = getHeight();
currentX = width / 2;
currentY = height / 2;
delay = 20;
// Load Images to Sprites
Image playerImage = Image.createImage("/transparent.png");
playerSprite = new Sprite(playerImage, 32, 32);
System.out.println(playerSprite.getRawFrameCount());
Image backgroundImage = Image.createImage("/background.png");
backgroundSprite = new Sprite(backgroundImage);
layerManager = new LayerManager();
layerManager.append(playerSprite);
layerManager.append(backgroundSprite);
}
// Automatically start thread for game loop
public void start() {
isPlay = true;
Thread t = new Thread(this);
t.start();
}
public void stop() {
isPlay = false;
}
// Main Game Loop
public void run() {
Graphics g = getGraphics();
while (isPlay == true) {
input();
drawScreen(g);
try {
Thread.sleep(delay);
} catch (InterruptedException ie) {
}
}
}
// Method to Handle User Inputs
private void input() {
int keyStates = getKeyStates();
playerSprite.setFrame(0);
// Left
if ((keyStates & LEFT_PRESSED) != 0) {
currentX = Math.max(0, currentX - 1);
playerSprite.setFrame(1);
}
// Right
if ((keyStates & RIGHT_PRESSED) != 0) {
if (currentX + 5 < width) {
currentX = Math.min(width, currentX + 1);
playerSprite.setFrame(3);
}
}
// Up
if ((keyStates & UP_PRESSED) != 0) {
currentY = Math.max(0, currentY - 1);
playerSprite.setFrame(2);
}
// Down
if ((keyStates & DOWN_PRESSED) != 0) {
if (currentY + 10 < height) {
currentY = Math.min(height, currentY + 1);
playerSprite.setFrame(4);
}
}
}
// Method to Display Graphics
private void drawScreen(Graphics g) {
g.setColor(0xffffff);
g.fillRect(0, 0, getWidth(), getHeight());
g.setColor(0x0000ff);
// updating player sprite position
playerSprite.setPosition(currentX, currentY);
layerManager.setViewWindow(55, 20, 140, 140);
layerManager.paint(g, 20, 20);
flushGraphics();
}
}